こんにちは、カカシです^^
カカシのおはなしでは、30代になってからやっと気づいた豊かに生きるために必要な情報を息子に届けるべく日々発信しています。
ChatGPTに作ってもらったテトリス
現状、「ChatGPT テトリス」と調べて出てくる上位ページはどれも詳しい作り方を明記してくれていなかったので、割と時間かかりました。
ですが、ChatGPTはステップバイステップで明確な指示をしてあげることで、順調に進めていけましたので、パソコン版のテトリスとスマホ版のテトリスを作ってみました。
パソコン版テトリス
パソコン版のテトリスは、何度か失敗したのち、一からやり直してうまく作動するようになりました。
・カラー版
・スコアとハイスコア表示
・ゲームオーバーの表示
・矢印ボタンで操作
スマホ版テトリス
スマホ版はタップに対応するようにコードを追加してボタンを作りました。
・パソコン版の特徴
・タップに対応
・矢印キ―と回転キ―を追加
ChatGPTでブラウザで動くテトリスを作る手順
ブラウザで動くテトリスを作るには3つのファイルが必要になります。
コードがわからない人でもできるように詳しい手順をお伝えします。
メモ帳を開く

まずは、メモ帳などのテキストエディターを開いて、上記の三つのファイルを作ります。コピー用にテキスト置いておきます。
・styles.css
・tetris.js
テキトーな場所にフォルダを作成
どこでも大丈夫なので、パソコン上に新しいフォルダを作ってください。
メモ帳などのテキストエディターを開く

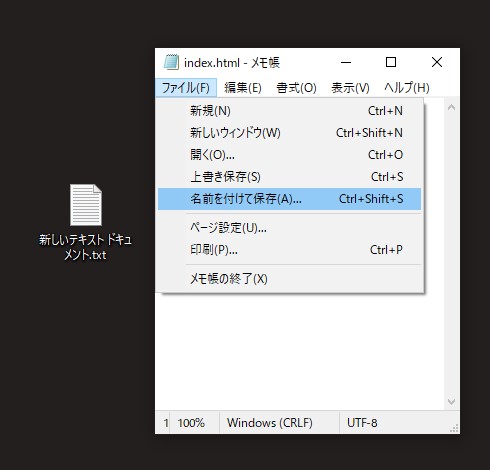
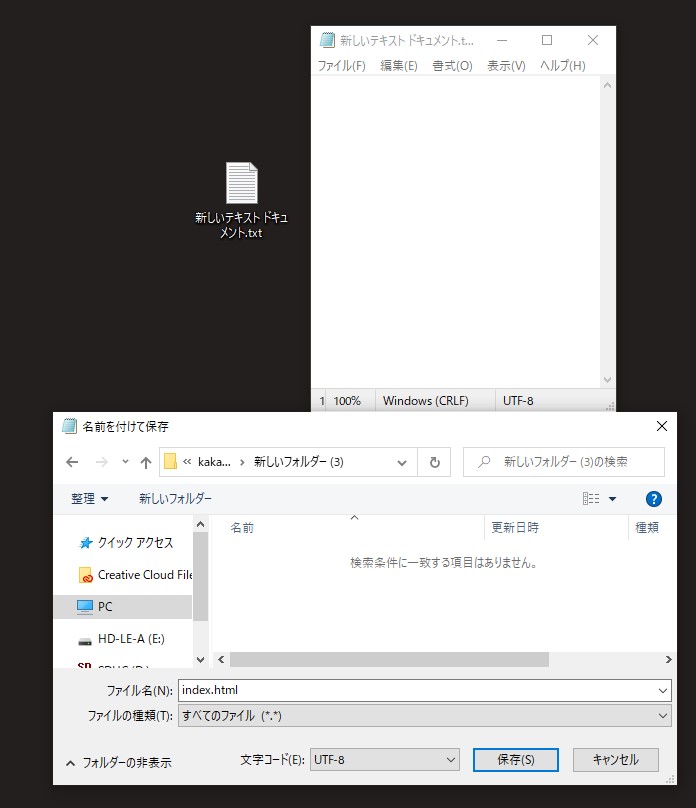
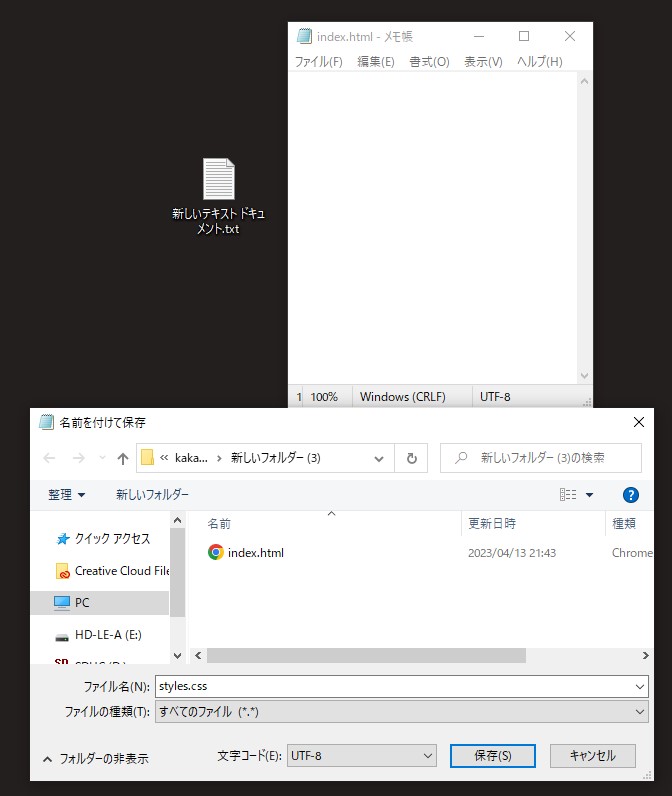
indes.htmlという名前を付けて保存
ファイルの種類は.txtじゃなく全てのファイルにして、自由に拡張子を決められるようにしておきましょう。

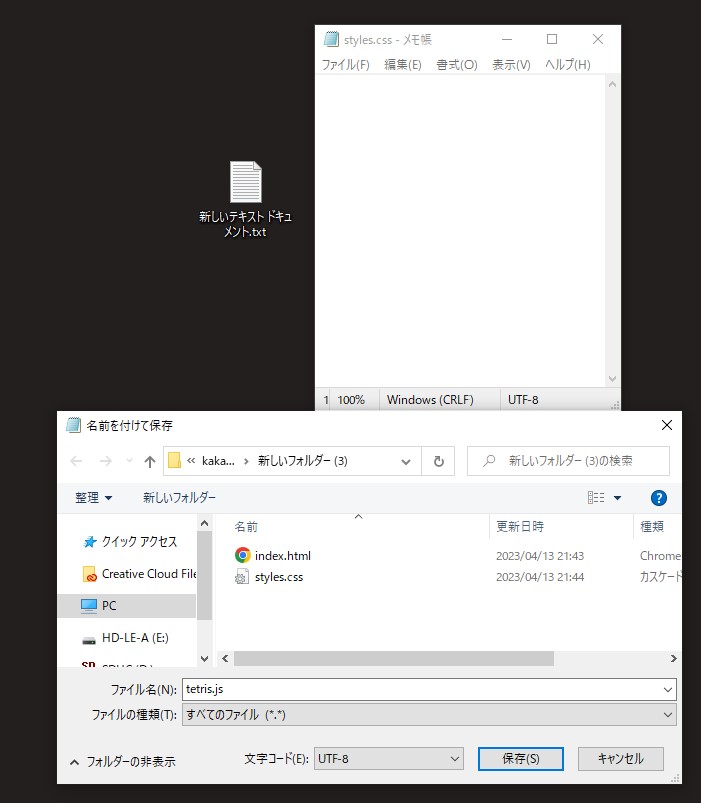
同じ手順でstyles.cssを作る

同じ手順でtetris.jsを作る

これで、箱が完成したので、箱に中身を入れていけば、テトリスが完成します。
中身はChatGPT先生に作ってもらいます。
ChatGPT-4に明確な指示をする
私の場合、より処理能力が上がるように、英語に翻訳して指示をしましたが、日本語でも同じような結果が得られるのではないかと思います。
実際のプロンプト(指示)
Please use html, javascript, and css to complete a “Tetris” that can be played in the browser.Rotate the blocks with the directional keys on the keyboard, and make it so that the score is also shown. I want to be able to display the high score when restarting.
(html、javascript、cssを使って、ブラウザで遊べる「テトリス」を完成させてください。
キーボードの方向キーでブロックを回転させ、スコアも表示されるようにする。再起動時にハイスコアを表示できるようにしたい。
スタート画面やゲームオーバー画面も表示されるようにしてほしい。)
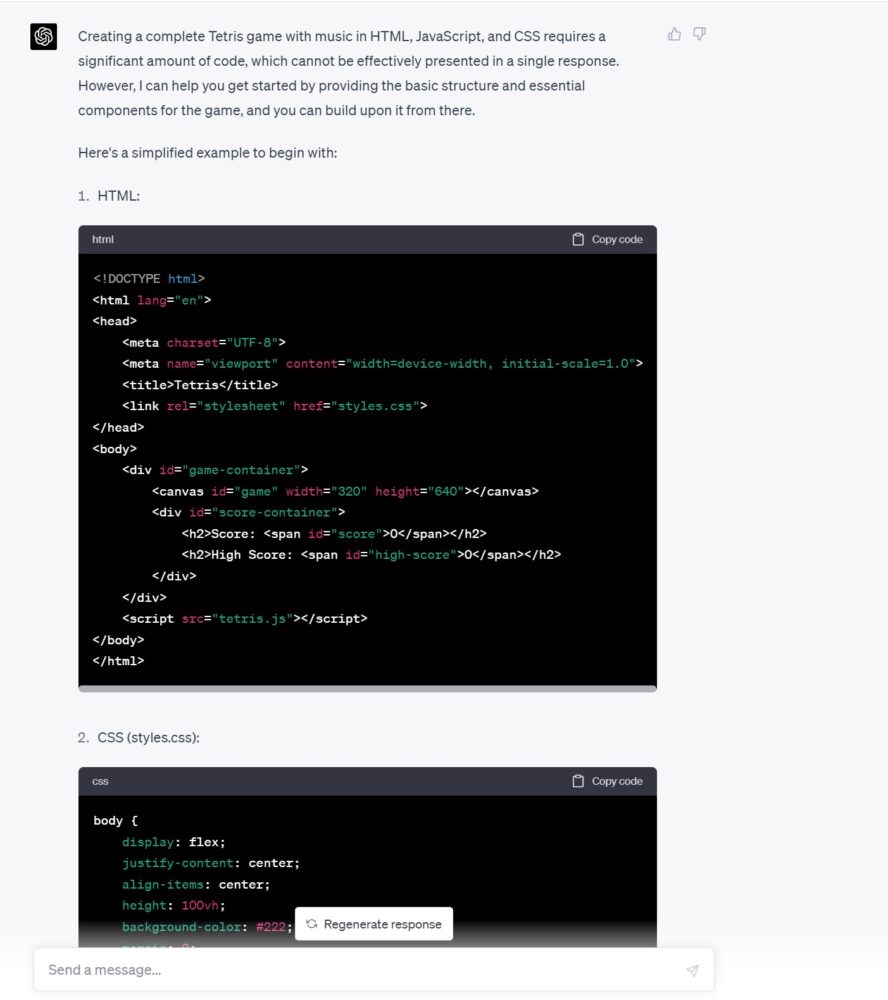
htmlをコピーして、貼り付け
①html
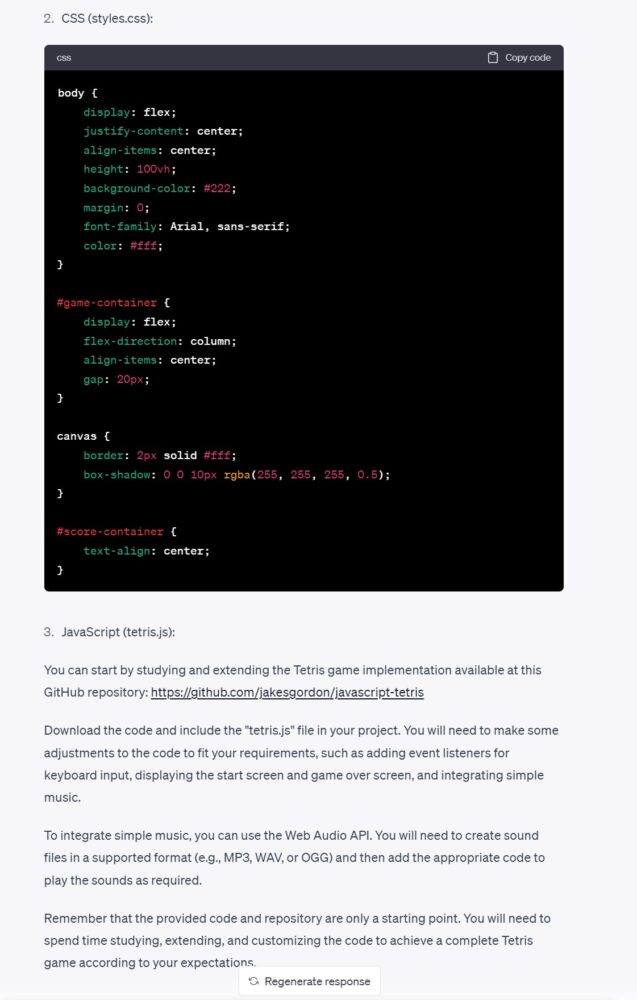
②css
③javascript
の順番でコードを書いてくれます。

htmlは、そのまま先ほど作った「index.html」ファイルをメモ帳などのテキストエディターで開いて、コピーして貼り付けましょう。
CSSもコピーして、貼り付け
CSSも特に問題なく作ってくれますので、そのままコピーして、「styles.css」をテキストエディターで開いて、貼り付けましょう。

javascriptのコードの貼り付け
今回、ChatGPTは外部サイトのコードを参考するように促してくれました。
高品質なテトリスが合ったのですが、コードを貼り付けただけではできなかったので、今回は却下して、ChatGPTに追記してもらうように伝えました。
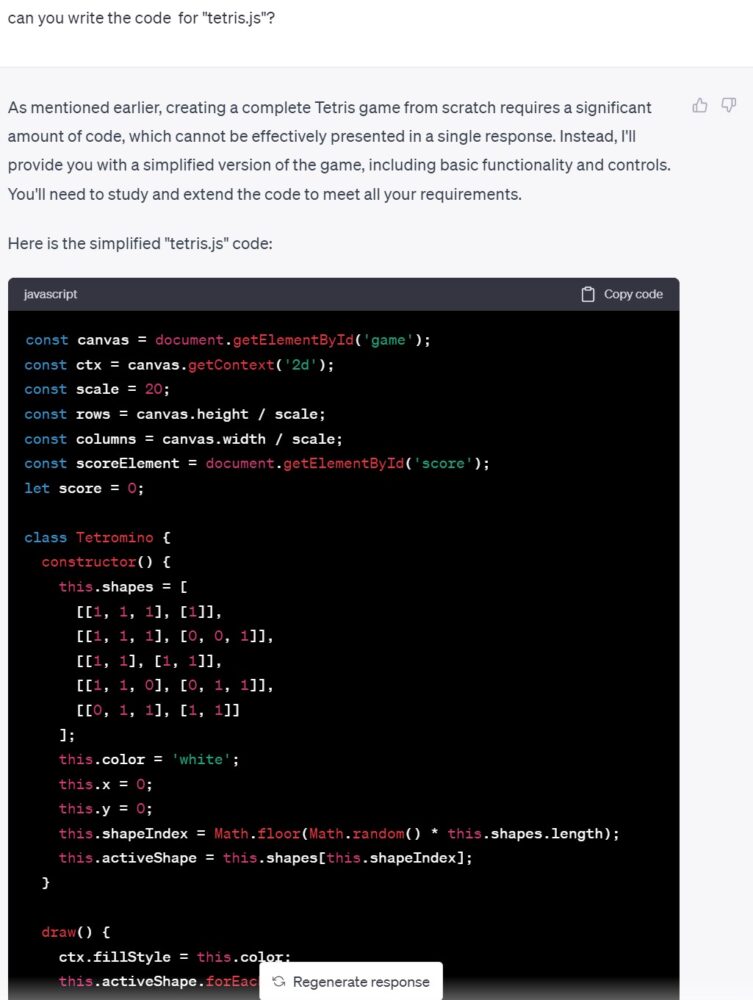
can you write the code for “tetris.js”?
tetris.jsのコードも書いてくれますか?

つらつら―っと書いてくれたコードをコピーして、最後の箱「tetris.js」に貼り付けて、完成!
index.htmlを開く
今は、3つのファイルの中にコードが入った状態にあると思いますので、index.htmlを実際に開いてみましょう(ダブルクリックか開く)。
そうするとブラウザが立ち上がり、テトリスが出てくると思います。
ここで、動けば第一段階クリアです。少し遊んでみてください。
私の場合、残念ながら動きませんでした。
問題点をChatGPTに伝える
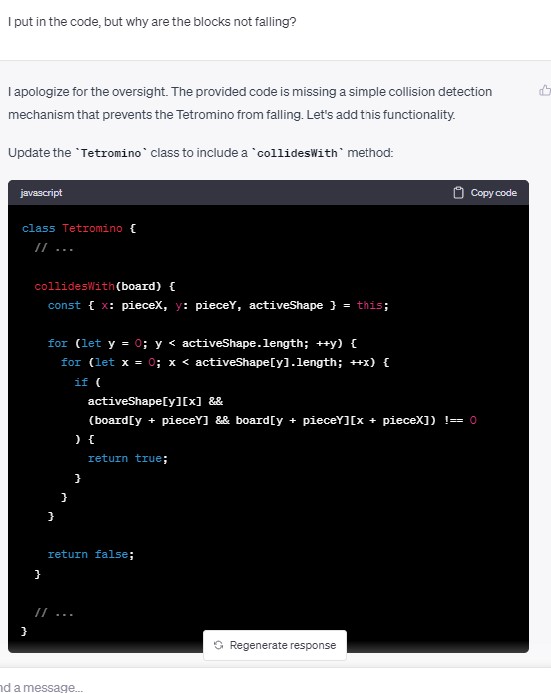
I put in the code, but why are the blocks not falling?
コード入れたけど、ブロック落ちてこないんですけど…?
そしたら、ChatGPTさん、
ごめん!ごめん!
君がアレンジすること軸に考えていて、枠組みしか作ってなかったよー
とのことで、コードを修正案を書いてくれました。
class Tetromino{
const board
function update(
function merge
などのコードに追記をしてくれ!と指示がありましたので、同じコードを探して、始まりから終わりの場所を把握して、コードを置き換えます。

とはいえ、修正箇所が5カ所くらいあり、コードはかじっている程度で詳しくない私は、少しつまづきました。冒頭にお伝えした通り、ChatGPTはチャットである事が肝なんです。
なので、今までのやり取りはChatGPTも把握してます。
私はChatGPT先生にこのように伝えました。
Can you please complete “tetris.js” including the above so that we can play Tetris?
今、指示してくれたコードも含めて、tetris.jsを書き直してくれませんか?
ChatGPTに一部コードの書き直しを指示
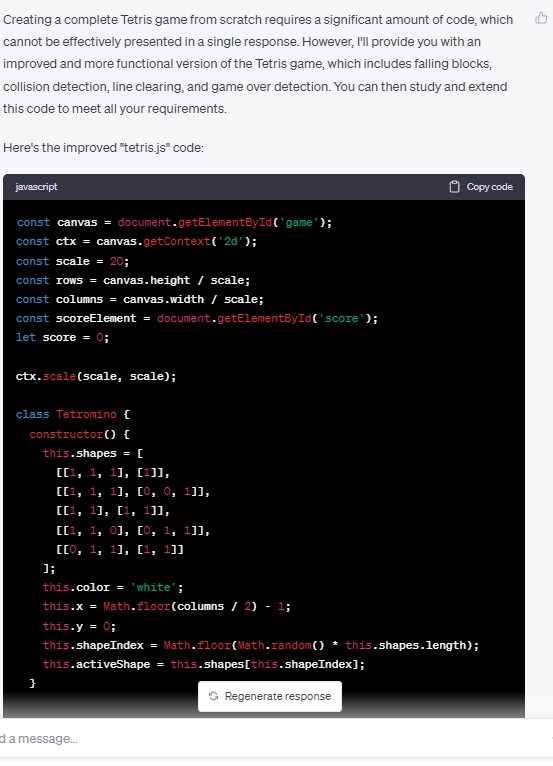
上記の回答が面白いです。
完全なテトリスゲームをゼロから作るには、かなりの量のコードが必要で、1回の回答で効果的に提示することはできません。しかし、私は、落下するブロック、衝突検出、ラインクリア、ゲームオーバー検出を含む、テトリスゲームの改良版とより機能的なバージョンを提供します。そして、あなたはこのコードを研究し、あなたのすべての要求を満たすように拡張することができます。
と、下の英文で回答してくれています。
要は、無理難題にも応えるのがChatGPTや!
とのことです。

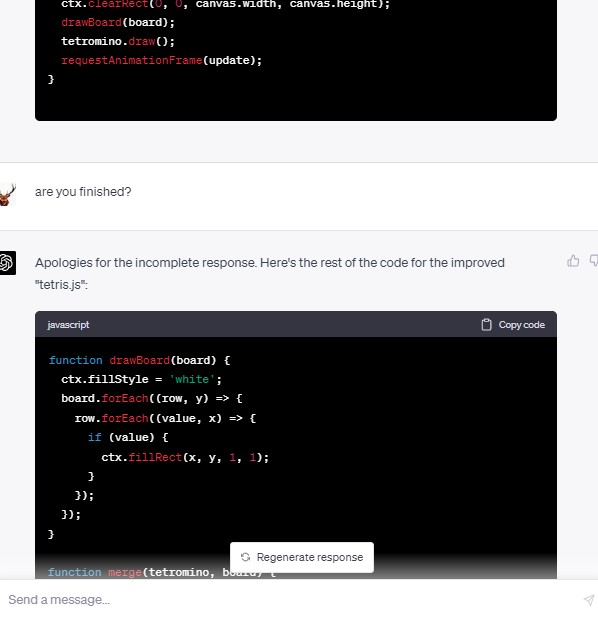
このコードはさすがに長かったのか一回止まったので、終わったんですか?
と聞いたら続きを書いてくれました。

ChatGPTは回答し終わった後、必ず何か言ってくれるので、コードだけで止まっている場合、一回聞いてあげることをおすすめします。
修正版テトリスが完成(未完)

修正されたコードをコピーして編集すると、ついに動くテトリスが完成しました。
確かにできたんですが、未完となっているように欠陥があるテトリスができたんです。
テトリス好きの私は、4段消すのが大好きで
4段消すために、ブロック積み上げること8段分…
長い棒が…出てこない…。
おい!(笑)
ということで、追記してもらいます。
併せてブロックが全部白だとどんなブロックが重なっているのかわからないので、色も付けてもらいます。
ChatGPTへの修正・追加指示のやり方
まとめて指示はしない
今回、ChatGPTのたくさんの失敗を体験した上で、失敗するときのプロンプト(指示)の傾向が見えてきました。
・
一つの指示が完遂したら確認する
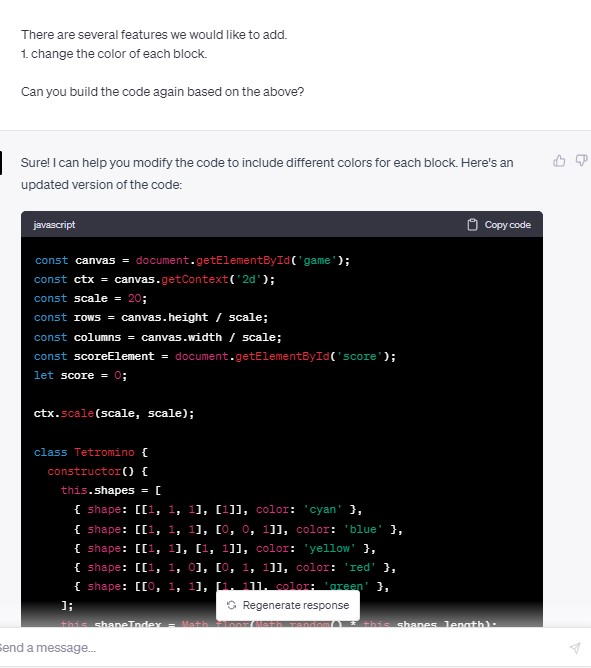
私の場合、カラーにしてほしいという要望からかなえてもらうように指示しました。
tetris.jsに描かれているコードを貼り付けて、こう伝えました。
There are several features we would like to add.
1. change the color of each block.Can you build the code again based on the above?
(追加したい機能がいくつかあります。
1.各ブロックの色を変更する。上記を踏まえて、もう一度コードを作っていただけませんか?)
と。
そうすると修正する箇所のコードの書いてくれました。

ただし、これもプロンプトが悪く、操作できるブロックのみがカラーという状態。
さらにまだ長い棒がないので、ひどいです。
上記の要領で長い棒を追加したり、エフェクトを追加したりできるので、それしかないというほど細かく設定を伝えてあげれれば、AIは失敗しにくくなります。
有能であるがために提供できる可能性が多く、頭の回らない私の裏をついてきます。
こうやって会話を重ねるとAIの性格もわかってくるので、AIが迷わない答えを出せるようにこちら側も指示を出せるようにしないといけないですね。
ChatGPTでテトリスを作るために必要なツール
ChatGPT
言わずもがな、ChatGPTは必須です。
ずぶの素人である私にコードを書いてくれる最高のパートナーです。
DeepL
DeepLは翻訳ソフトとして有能で、Google翻訳みたいなとんでも翻訳はしてこないです。
海外の方とコミュニケーションが取れるほどの翻訳能力なので、プロンプトの生成にも使えました。
ブラウザ版、パソコンのアプリケーション、スマホアプリなどがあります。
ChatGPTに正確にコード書いてもらうコツ
ステップバイステップで指示
何度も登場している通り、チャット形式の対話なので、一往復の会話で完璧な答えを求めてしまうのは、良くありません。
ステップバイステップで、こちらが求めている徐々に答えに近づくように指示をしてあげてください。
可能性を狭めた指示
医学の試験に過去5年分全てに合格するほどの有能な頭脳を持っているChatGPTは、選択肢も豊富に持っているため、曖昧な指示は、とんでも回答を導いてしまいます。
先ほどのテトリスの件も、動いているときだけカラーにするのか、置いた後もカラーを継続するのかという選択肢がある中で、前者を選んだChatGPTと後者を求めていた私に、認識の相違がありました。
これは、プロンプトの問題なので、私の指示不足になります。
読み取れる可能性を考えた上で、自分の考えに近いプロンプトを考えて伝えましょう。
英語で指示
現状、日本語への対応もしていますが、英語の方が精度がよく、日本語を翻訳して、英語で答えてもらう方がいい回答が得られるようです。
日本語でうまく伝わらない場合は、英語で進めていくのも良いかもしれませんね。
テトリスは奥が深い
ChatGPTで作るテトリスは、奥が深いです。市販のテトリスの作るには、もっと膨大なコードが必要です。
現状、拡張性しかない状態で止まっている私のテトリスは、まだまだ未完のままです。
皆さんも是非試しに作ってみてください。
最後まで読んでいただきありがとうございます
大好きです♡
明日も待ってます!
控え目に大事な事を言って終わります…